А чи помітили Ви, що OpenMind став працювати значно швидше? Ні, ми не переїхали знову на новий хостинг, а просто його оптимізували, тож спішу поділитися з Вами цим маленьким технічним досягненням.
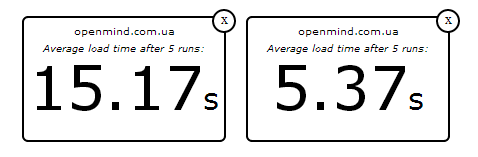
Нам вдалося нарешті прискорити роботу блогу майже у три рази. Ось порівняйте на табличці скільки часу блог завантажувався до, і скільки став після нововведень.
Майже як на шоу “Зважені і щасливі” 🙂

Як це вдалося? Далі я дам кілька порад, за допомогою яких, Ви теж зможете зробити це і зі своїми сайтами/блогами/дитятками.
Першим дзвіночком про необхідність зміни хостингу для OpenMind стала кампанія нашої першої української онлайн конференції по саморозвитку. Тоді, у зв’язку з великим напливом учасників конференції (більше 3000), сайт почав працювати дууже повільно і ми переїхали на новий Віртуальний Сервер (дуже рекомендую ;-)).
Але проблеми з сайтом на тому не закінчились, і як показав час, лише відтермінувалися. Сайт повзав, як черепаха, аж поки мій помічник, техспец і права рука Алекс (друже, без тебе нікуди) не запропонував зробити наступне:
1. Перш за все, “зважити” сайт в стані “до”, щоб прогрес можна було вимірювати цифрами. Робиться це дуже зручно за допомогою WebWait.
2. По-друге, треба розкласти по поличкам усе те, що тяне сайт униз. З цією задачою прекрасно справляється Pingdom. Він на шкалі часу наочно показує, що саме завантажується задовго чи має завеликий розмір.
Скажімо, кнопки лайків соц мереж класного плагіну Jetpack нереально довго завантажуються. Відповідно довелося напряму прописати класні кнопочки у php код блогу. Зацініть, як круто тепер є спочаку і вкінці статті 🙂
3. Необхідно перевірити стан бази даних сайту. З цією задачею нам доможе сервіс, що є на будь-якому хостингу – PHPMyAdmin. Варто лиш відкрити базу даних, в якій зберігаються дані сайту і звернути увагу на розмір таблиць, які в ній містяться.
Якщо Вашому блогу ще далеченько до третього Дня Народження, то підозрілими варто відмітити таблиці розміром більшим за 20 мб. Оптимізувати базу нам допоможе чудовий плагін – Optimize Database after Deleting Revisions.
4. Оптимізуйте графіку. Картинки на сайті неможна забувати, хоч мінімально, але оптимізувати під веб. Тобто з допомогою будь-яких редакторів зображень зменшувати їх вагу. Тут важливо зберігати баланс, врахувати щоб картинка була не заважкою і щоб виглядала симпатично.
5. Багато деталей у цій статті не зовсім зрозумілі для всіх. Не варто зацюклюватися на цьому, якщо Ви новачок або такий ламер у технічних питання, як я. Краще концентруйтеся на цінності, яку створюєте. Це є головним.
Але коли захочете підрихтувати подібні речі, то можете звернутися до спеціалізованих SEO компаній, які займаються оптимізацією сайтів або Алекса, який з залюбки Вам підкаже або допоможе.
Існує ще багато інструментів та способів, які блогери застосовують на власних сайтах для пришвидчення, це і плагіни-кешувальники сайтів і спеціальні оптимізатори css файлів. Також багато спеціалістів радять переносити більшість скриптів із header.php до footer.php.
Загалом 5 секунд – це проміжний результат, прагнемо поборотися за планку <3 секунди 🙂
Друзі, а що Ви робите чи що кльово спрацювало у Вас
для пришвидшення роботи онлайн ресурсу?










Мой онлайн – ресурс на данный момент – личная страница в Фейсбуке. За несколько лет выяснила, что отклики идут на материалы о личном стиле жизни, а не на мою творческую работу. Я думаю дело в том, что у меня нет на странице целевой аудитории.
Привіт, плагін Optimize Database after Deleting Revisions виявився дуже корисним! Можеш уточнити за WebWait? за лінком щось дууже дивне…
Радий, що вам стало у нагоді. Стаття написана 5 років тому.
Очевидно, що якісь сервіси вже втратили свою актуальність.
Оресте, треба з цим щось робити…
http://prntscr.com/ddivgl
http://prntscr.com/ddixo2
https://developers.google.com/speed/pagespeed/insights/?url=http%3A%2F%2Fopenmind.com.ua&tab=desktop
Дякую за поради. Це було ще три роки тому. Працюємо!
Оресте привіт,
Існують цілі сервіси які автоматично застосовують необхідні зміни до сторінки блогу для його оптимізації. Напр.
* https://www.cloudflare.com/
* https://developers.google.com/speed/pagespeed/service
Маю досвід з обома, треба шукати баланс корисності і ціни на них…
Клас. Дуже дякую 🙂
Теж кльові фішки…
Ось іще кілька порад в цих статтях http://lovim.net/2012/12/skorost-wordpress/
http://wpcafe.org/hacks/kak-uskorit-zagruzku-wordpress-s-pomoshhyu-header-php-i-htaccess/
там описані дієві способи але, я думаю, з ними розбереться тільки той хто не боїться лізти у файлову систему і код)